[html]<link href="https://fonts.googleapis.com/css2?family=Oranienbaum&family=PT+Sans&display=swap" rel="stylesheet">
<style>.shrama {
--shm0: 926px; /* ширина рамы-ограничителя */
--smp0: 700px; /* максимальная ширина карточки */
--shh1: 200px; /* высота блока */
--smp1: 30px; /* внутренний отступ от краев */
--clrp: #b6b4b1; /* цвет внутреннего текста */
--clrt: 1em; /* размер внутреннего текста */
--clrta: #ffc072; /* цвет имени */
--clrba: #949494; /* цвет краткого описания */
}
.shrama {display: flex; flex-direction: row; flex-wrap: wrap; justify-content: flex-start; width:100%; max-width:var(--shm0); margin-left: 0px;} .shrama * {box-sizing:border-box;}
.ship18 {display:inline-block; position:relative; width: calc(100% - 8px); max-width: var(--smp0); height: var(--shh1); margin: auto 4px 10px 4px; font-size:var(--clrt); font-family: Tahoma, Verdana, sans-serif; overflow: hidden;}
/*** блок с картинкой shipovnik ***/
.shins {background: 50% 50% no-repeat; background-size: cover; box-sizing:border-box; position: absolute; width: 100%; height: 100%; filter: grayscale(1); mix-blend-mode: multiply; opacity: 1;}
/*** блок с подложкой-затемнением ***/
.shtext {display:flex; flex-direction: column; flex-wrap: nowrap; justify-content: center; position:absolute; box-sizing: border-box; padding: calc(var(--smp1) * 1.5) var(--smp1) var(--smp1); height: 100%; width: 100%; background: rgba(0,0,0,0); transition: background 0.9s 0.5s;}
.shtext:hover {background: rgba(0,0,0,0.7); transition: background 0.95s;}
.shtext p {overflow: auto; padding: 0 6px 0 0 !important; line-height: 130% !important; text-align: center; box-sizing: border-box; width: 100%; text-shadow: 0 1px 3px #000; color: var(--clrp);}
.shtext p, .shtext:hover p:nth-child(2) {max-height: calc(var(--shh1) - var(--smp1) * 4.5);}
/*** подробный текст отношений-описаний ***/
.shtext p:nth-child(2){background:transparent; transform: scale(0); opacity: 0; transition: all 0.6s 0s;}
.shtext:hover p:nth-child(2){opacity: 1; height: auto; transform: scale(1); transition: all 0.6s 0.4s; }
.shtext p::-webkit-scrollbar {width: 3px; height:3px; background-color: transparent;}
.shtext p::-webkit-scrollbar-thumb {background: rgba(134,134,134, 0.35);}
/*** Имя и краткое описание ***/
.shtext p:first-child, .shtext p:last-child {width: calc(100% - var(--smp1) * 2);}
.shtext p:first-child, .shtext p:first-child a {font-family: 'Oranienbaum', Tahoma, serif; font-size: 18px; text-transform: uppercase; color: var(--clrta) !important;}
.shtext p:first-child a:hover {filter: brightness(1.2);}
.shtext p:first-child {transition: all 2s; position: absolute; top: calc(var(--shh1) - var(--smp1) * 3); transition: top 0.65s 0.2s;}
.shtext p:last-child {font-family: 'PT Sans', Tahoma, sans-serif; font-size: 11px; position: absolute; top: calc(var(--shh1) - var(--smp1) * 1.8); color: var(--clrba); transition: top 0.5s 0.1s;}
.shtext:hover p:first-child{position: absolute; top: var(--smp1); transition: top 0.7s 0.1s;}
.shtext:hover p:last-child{position: absolute; top: calc(var(--shh1) - var(--smp1) * 1.2); transition: top 0.6s 0.1s;</style>
<div class="shrama"> <!--- START --->
<!----- ЭПИЗОД ----->
<div class="ship18" style="background: #2a6478;">
<div class="shins" style="background-image: url(https://wotpack.ru/wp-content/uploads/2 … 979-1.jpeg);"></div>
<div class="shtext">
<p> <a href="#">Краски, деньги, два стола</a> </p>
<p>
<br>
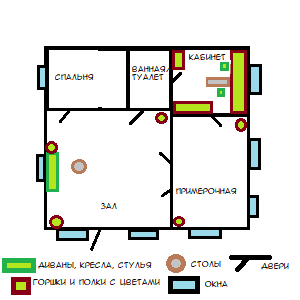
[♪ <a href="https://www.youtube.com/watch?v=rGFmYRoatR4">You got no words</a>] 03.02, день. Недалеко от Бирмастана, жилые дома<br>
Тот, кто любит торговаться с другими, часто вынужден сам защищать свои цены.
</p><p>
Калид, Шерити
</p></div></div>
[/html]
максимальный срок написания постов в этом эпизоде - без ограничений |
Отредактировано Khalid Shivaree (2024-04-08 23:28:57)